기업의 더 효율적인 소프트웨어
선택을 위한 17년 지원 경험
ChartIQ은(는) 무엇인가요?
세계에서 가장 강력한 HTML5 주식 차트 라이브러리입니다. ChartIQ는 전 세계 수백만 대의 데스크톱에 설치되어 있으며, 모든 수준의 사용자에게 경쟁 우위를 제공합니다. 캔들스틱, 분산형, 막대형 및 일반적인 프레임워크의 기타 차트를 비롯하여 인기 차트 유형을 사용할 수 있습니다. 개발 작업은 거의 또는 전혀 필요하지 않으며 즉시 차트를 배포할 수 있습니다. 또한 차트에 직접 통합되는 교육 구성 요소를 사용해 맞춤설정할 수도 있습니다. 최종 사용자는 한곳에서 필요한 정보를 활용하여 자신 있게 업무를 수행할 수 있습니다.
ChartIQ은(는) 누가 사용하나요?
금융 서비스 산업이 자본 시장, 투자 은행가 및 투자 관리를 중심으로 새로운 업무 방식을 구축하는 데 도움을 드립니다. 당사의 고유한 기능은 개발 팀 및 사용자에게 도움이 됩니다.
ChartIQ은(는) 어디에 배포할 수 있나요?
공급업체 정보
- S&P Global
ChartIQ 지원
- 전화 지원
- 채팅
언어
영어
공급업체 정보
- S&P Global
ChartIQ 지원
- 전화 지원
- 채팅
언어
영어
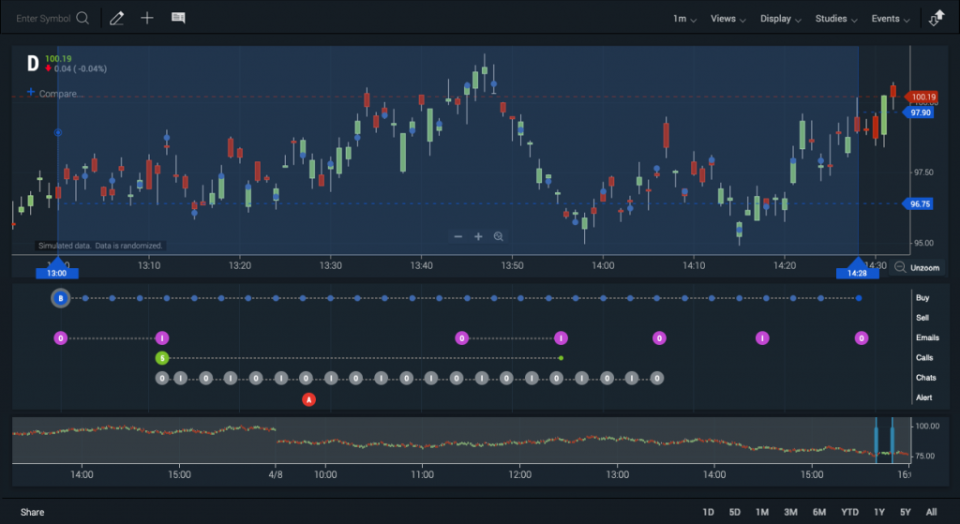
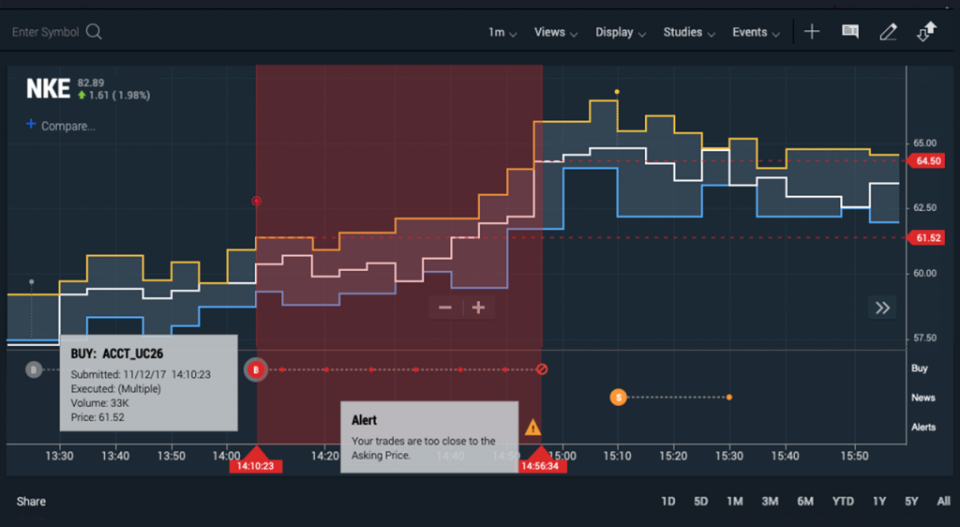
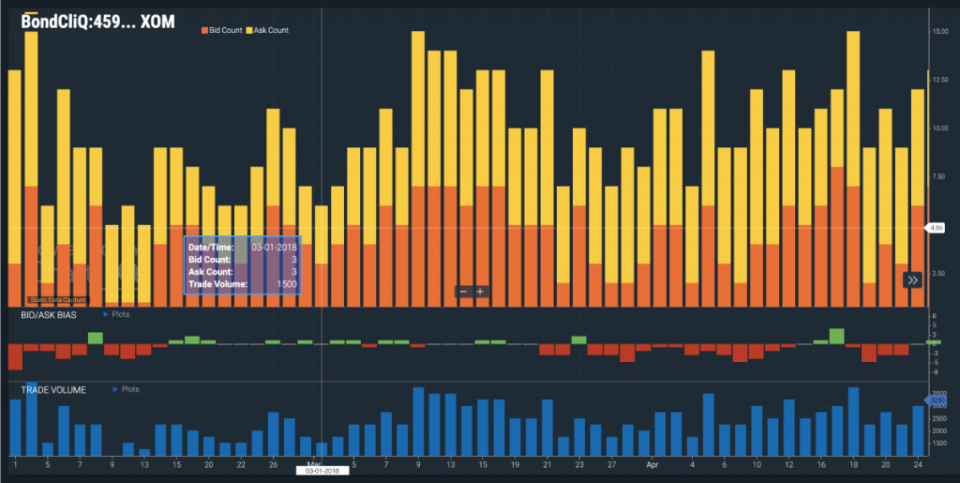
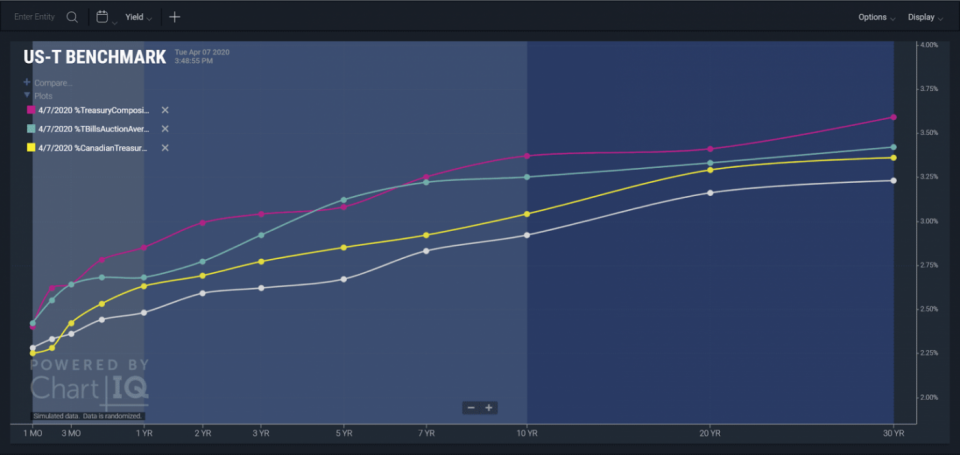
ChartIQ 동영상 및 이미지






ChartIQ 특징
ChartIQ 리뷰
ChartIQ
장점:
The software is easy to integrate with any system. The product has a good variety of features. The product has a very good support and in every question or consulting issue, we got a very fast respond.
단점:
I didn't found any cons yet, I think I got all I needed.
Good range of functionality and great support
주석: Good experience, would recommend their product
장점:
- Good set of financial tools - Good performance (if implemented correctly) - Very customisable - Responsive and knowledgeable customer support
단점:
- Some features are not provided so we have to customise them - Indicators could be enhanced
ChartIQ - Great Performance & Powerful Studies
주석: ChartIQ is a cool and blazing fast chart solution. We use it to give cryptocurrency insights to traders so that they can make the best decision to them with efficiency and simplicity.
장점:
- Great Performance: From loading the chart, dragging the chart to history, to switching time resolution, opening studies and drawing lines, the experience is smooth and fast - Powerful Studies: ChartIQ provides all kinds of studies that have already met all our business use cases and it contains the most full list compared with other chart tool options. Also the configs for studies are considerably flexible
단점:
- Mobile SDK Usability: It is a little bit hard for developers to catch up with all the configs that control the html library via the mobile SDK such as the differences of configuration method between setEngineProperty() function and setChartProperty() function - Mobile Gesture Support: Some mobile device gestures are not supported yet such as long pressing on the chart zone (as of mobile SDK V3.x & JS Lib V7.x)